SKU: h115822
Описание продукта: 【удобно носить】 : размер каждого LED брелок свет примерно 2,3 х 0,9 х 0,4 дюйма/ 6 х 2,4 х 1 см; Мини-брелки-фонарики очень маленький и можно хранить, не занимая слишком много места, подходит для подвешивания на сумку или брелок для использования на открытом воздухе 【humanized дизайн】 : этот цвет ассорти мини брелок фонарик компактный и много энергии; при нажатии на специальную кнопку Set, сверху излучают яркий белый свет; Плоский прямоугольный дизайн подходящий для руки, держащей, и 1-дюймовый большой разрезное кольцо может легко соединить несколько ключей 【Ультра-яркий светодиодный】 : портативный фонарик брелок предлагает 12 люмен яркость, супер яркий белый свет, излучаемый особенно подходит для обнаружения объектов в темноте или в качестве небольшого инструмента в чрезвычайных ситуациях, таких как прекращение подачи энергии и emmergent спасения 【качественный материал】 : эти мини фонарик брелки изготовлены из прочного пластика и металла, со встроенным лампы, с восхитительная форма и удобные руки чувство, которое можно применять в течение длительного времени без выцветания великолепный 【широкий спектр применения】 : эти мини-ключ легких цепей могут быть применены во многих местах из-за их портативность и высокую интенсивность света, например, для Хэллоуина и рождественских вечеринок, кемпинга, дома, чрезвычайных ситуациях во время походов, прекращение подачи электроэнергии, конечно, они также могут применяться в качестве ошейник светильник украшения и многое другое .аплюс-V2 в { дисплей: блок; маржа-слева: авто; маржа-справа: авто; } .aplus-v2 .aplus-3p-фиксированная ширина { ширина: 970 пикселей; } .aplus-v2 .aplus-3p-фиксированная ширина.aplus-модуль-оболочка { поле слева: автоматическое; поле справа: автоматическое; } .aplus-v2 { display:блок; margin-left: авто; margin-right: авто; перенос слов: break-word; перенос переполнения: break-word; разрыв слов: break-word; } /* Отмените это для технических характеристик, потому что это нарушает макет таблицы */ .aplus-v2 .aplus-standard .aplus-tech-spec-table { разрыв слов: начальный; } .aplus-v2 .aplus-standard .aplus-module-wrapper {выравнивание текста: наследование; отображение: блок; margin-right: авто;margin -слева:авто;} .aplus-v2 .aplus-standard.aplus-module.module-1, .aplus-v2 .aplus-standard.aplus-module.module-2, .aplus-v2 .aplus-standard.aplus-module.module-3, .aplus-v2 .aplus-standard.aplus-module.module-4, .aplus-v2 .aplus-standard.aplus-module.module-6, .aplus-v2 .aplus-standard.aplus-module.module-7, .aplus-v2 .aplus-standard.aplus-module.module-8, .aplus-v2 .aplus-standard.aplus-module.module-9, .aplus-v2 .aplus-standard.aplus-module.module-10, .aplus-v2 .aplus-standard.aplus-module.module-11, .aplus-v2 .aplus-standard.aplus-module.module-12{отступ снизу: 12 пикселей; поле снизу: 12 пикселей;} .aplus-v2 .aplus -standard.aplus-module: последний дочерний элемент{border-bottom: отсутствует} .aplus-v2 .aplus-standard.aplus-module {min-width:979 пикселей;} /* css aplus необходим для переопределения aui на странице сведений */ .aplus-v2 .aplus-таблица стандартных модулей.aplus.aplus-диаграмма.a-окаймленная.a-вертикальные полосы {граница: отсутствует;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-окаймленная.a-вертикальные полосы td {фон: отсутствует;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-окаймленная.a-вертикальные полосы td.выбран {цвет фона: #ffd;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-с границами.a-вертикальные полосы td: первый дочерний элемент {фон: #f7f7f7; вес шрифта: жирный;} .aplus-v2 .aplus-стандартный.aplus-таблица модулей.aplus-диаграмма.a-окаймленная.a-вертикальные полосы {фон: отсутствует; граница справа: отсутствует;} .aplus-v2 .aplus-стандартная.aplus-таблица модулей.aplus-диаграмма.a-окаймленный tr td,.aplus-v2 .aplus-стандартный .aplus-таблица модулей.aplus-chart.a-bordered tr th {border-bottom: точка 1px #999;} /* A+ Template - общий модуль CSS */ .aplus-v2 .aplus-standard .apm-top {высота: 100%; выравнивание по вертикали: сверху;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {отступ слева: 0px; отступ справа: 3px} .aplus-v2 .aplus-standard .apm-center {высота: 100%; выравнивание по вертикали: по центру; выравнивание текста: по центру;} .aplus-v2 .aplus-standard .apm-row {ширина: 100%; отображение: встроенный блок;} .aplus-v2 .aplus-standard .apm-wrap {ширина: 100%;} .aplus-v2 .aplus-standard .apm-fixed-width {ширина: 969px;} .aplus-v2 .aplus-standard .apm-floatleft {float:left;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;} .aplus-v2 .aplus-standard .apm-floatright {float:right;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;} .aplus-v2 .aplus-standard .apm-floatnone {float:none;} .aplus-v2 .aplus-standard .apm-spacing img {граница: отсутствует; } .aplus-v2 .aplus-standard .apm-изображение слева{float:слева; display: блок; margin-right: 20px; margin-bottom: 10px; ширина: 300px;} html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: right; margin-right: 0px; margin-left: 20px;} .aplus-v2 .aplus-standard .apm-centerimage {выравнивание текста по центру; ширина: 300px; отображение: блок; margin-bottom: 10px;} . aplus-v2 .aplus-standard .apm-centerthirdcol {минимальная ширина: 359 пикселей; отображение: блок} .аплюс-В2 .аплюс-стандарт .ул АПМ-centerthirdcol, .аплюс-В2 .аплюс-стандарт .АПМ-centerthirdcol ол {маржа-слева: 334px;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-centerthirdcol ул, формат HTML[реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-centerthirdcol ол {маржа-слева: 0px; маржа-справа: 334px;} .аплюс-В2 .аплюс-стандарт .АПМ-rightthirdcol {поплавок:право; ширина:230px; обивка-слева:30 пикселей; маржа-слева:30 пикселей; бордюр слева:1px твердых #вся;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-rightthirdcol {поплавок: слева; обивка налево: 0px; обивка-направо:30 пикселей; маржа-слева:0px; маржа-справа:30 пикселей; граница-слева:0px; граница-справа:1px твердых #вся;} .аплюс-В2 .аплюс-стандарт .АПМ-lefttwothirdswrap {ширина:709px; дисплей:блок;} .аплюс-В2 .аплюс-стандарт .АПМ-lefthalfcol {ширина:480 пикселей; обивка-направо:30 пикселей; дисплей:блок; плавать:слева;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-lefthalfcol {обивка налево:30 пикселей; поплавок:справа;} .аплюс-В2 .аплюс-стандарт .АПМ-righthalfcol {ширина:480 пикселей; дисплей:блок; плавать:слева;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-righthalfcol {поплавок:право;} .аплюс-В2 .аплюс-стандарт .АПМ-eventhirdcol {ширина:300 пикселей; дисплей:блок;} .аплюс-В2 .аплюс-стандарт .АПМ-eventhirdcol-настольный {граница-интервал: 0px 0px; границы коллапса: крах;} .аплюс-В2 .аплюс-стандарт .АПМ-eventhirdcol-стол тр тд {вертикального выравнивания: сверху;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol {ширина:220px; поплавок:левый;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol {поплавок:право;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol .АПМ-fourthcol-изображения {позиция:относительная;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol в img {дисплей:блок; маржа:0 авто;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol-настольный {граница-интервал: 0px 0px; границы коллапса: крах;} .аплюс-В2 .аплюс-стандарт .АПМ-fourthcol-стол тр тд {вертикального выравнивания: сверху;} .аплюс-В2 .аплюс-стандарт .АПМ-списка {ширина:100%;} .аплюс-В2 .аплюс-стандарт .АПМ-iconheader {поплавок:слева; обивка-слева:значение 10px;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-iconheader {поплавок:право; обивка налево:0px; обивка-право: значение 10px} .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул:последний-ребенок.аплюс-В2 .аплюс-стандарт ол:последний ребенок {маржа-низ:0 !важно;} .аплюс-В2 .аплюс-стандарт .ул АПМ-интервал.аплюс-В2 .аплюс-стандарт ол {обивка:0 !важно;} .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул {маржа:0 0 18px 18px !важно;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул {маржа:0 18px 0 18px !важно;} .аплюс-В2 .аплюс-стандарт .АПМ-интервал уль ли.аплюс-В2 .аплюс-стандарт пр батарея Li {перенос слов:брейк-слово; маржа:0 !важно;} .аплюс-В2 .аплюс-стандарт .АПМ-интервал ул батарея Li {маржа:0 !важно;} /* а+ Шаблоны - Модуль 1 Sepcific в CSS */ .аплюс-В2 .аплюс-стандарт .пож-centerthirdcol-списка {дисплей:встроенный блок; ширина:359px;} /* а+ шаблоне - модуль 2/3 для CSS */ .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule {выравнивания текста:слева; маржа:0 авто; ширина:970px; обивка:0; фон-цвет:#ffffff; позиция:относительная;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule {выравнивания текста:наследовать;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textright {позиция:относительная; дисплей:таблица-клетки; вертикальный-выровняйте:середина; обивка-слева:40 пикселей; высота:300 пикселей; Макс-высота:300 пикселей;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textright {обивка налево:0px; обивка-направо: 40 пикселей;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textleft {позиция:относительная; дисплей:таблица-клетки; вертикальный-выравнивает:средний; высота:300 пикселей; Макс-высота:300 пикселей;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-textleft {обивка налево:0px;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageleft {позиция:относительная; поплавок:слева; дисплей:блок;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageleft {поплавок:право;} .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageright {позиция:относительная; поплавок:слева; дисплей:блок;} HTML в[Реж=значение'RTL'] .аплюс-В2 .аплюс-стандарт .АПМ-sidemodule-imageright{float:left;} /* A+ Template - Специфичный для модуля 4 CSS модуль */ .aplus-v2 .aplus-standard.aplus-module.module-4-й {padding: 0px; padding-right:30px; width:220px;} html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4-й {padding-left: 30px; padding-right: 0px;} .aplus-v2 .aplus-standard.aplus- module.module-4-й: последний по типу {padding-right: 0px;} html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4-й: последний по типу {padding-left: 0px} /* A+ template - специфичный для модуля 5 CSS */ .aplus-v2 .aplus-standard .apm-tablemodule {выравнивание текста по левому краю: 0 auto; ширина: 970 пикселей; отображение: таблица;} .aplus -v2 .aplus-стандартная таблица.apm-tablemodule-таблица {нижняя граница: 1px solid #dddddd; ширина: 970px; слева: 4%; расположение таблицы: исправлено} .aplus-v2 .aplus-стандартная таблица.apm-tablemodule-keyhead {верхняя граница: 1px solid #dddddd; отступ: 8px 14
- Зарядное устройство: Не применимо
- Происхождение: Материковый Китай
- Материал корпуса: ABS
- водонепроницаемый: ДА
- Название бренда: POCKETMAN
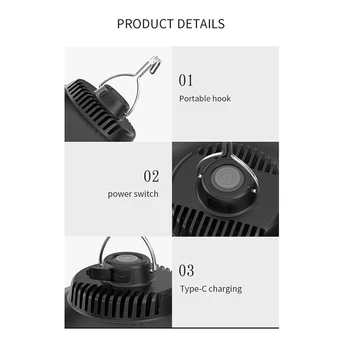
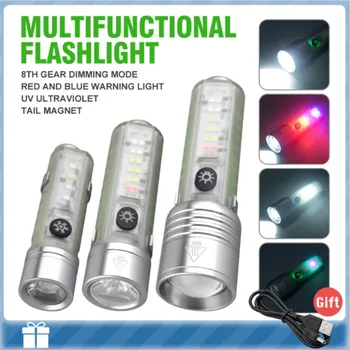
- Тип товара: Фонарики
- Расстояние освещения: 50 м
- Поддержка диммера: Один файл
- Функция: Ударопрочный, Самооборона, Жесткий свет
- Переключение режима: Увеличение
- Фокусное расстояние: Нерегулируемый
- Цвет: Желтый, красный, Фиолетовый, Зеленый, Синий, Черный
- Сертификация: CE, LVD, RoHS
- Масштабирование: No